整理一下目前发现的GitBook的插件(plugins),各插件具体使用方式请看其对应的官方介绍
1. 时序图
插件:
js-sequence-diagram-full
说明:时序图样式插件
-
示例:
"plugins": ["js-sequence-diagram-full@>=0.3.1"]
- 书写方式:
(```sequence)// 忽略括号
participant A
participant B
Note over C: Note over C
Note over A: Note over A
C->D: C->D
D->B: D->B
B-->D: B-->D
D-->C: D-->C
A->A: A->A
(```)
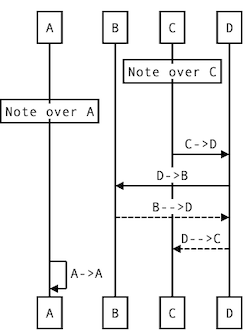
- 效果图:

2. 代码块
插件:
prism
说明:代码块的样式插件
-
参数说明:
- css:代码块样式,官方说明上有几种不同的样式
- lang:可以自定义重命名代码块命名,例如
objectivec有点长,我们就重命名为oc - ignore:忽略其他可能会引起冲突的代码块插件的代码块名字,如
js-sequence-diagram-full的sequence
-
示例:
"plugins": ["prism"]
"pluginsConfig": {
"prism": {
"css": ["prismjs/themes/prism-okaidia.css"],
"lang": {"oc": "objectivec",},
"ignore": ["sequence"]
}
}
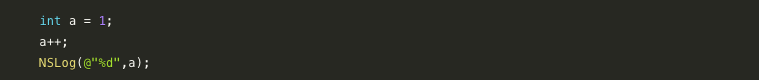
- 效果图:

3. 锚点
插件:
anchors
说明:标题带有 github 样式的锚点。(其实就是鼠标hover在对应h标签后,有个链接小图标显示,点击后标题稍微置顶)
如果使用了
anchor-navigation-ex,那就不需要这个anchors插件了,已被其包含
-
示例:
"plugins" : [ "anchors" ]
- 效果图:

4. 目录宽度拖拽
插件:
splitter
说明:在左侧目录和右侧内容之间添加一个可以拖拽的栏,用来调整两边的宽度。
-
示例:
"plugins" : [ "splitter" ]
- 效果图:

5. gtalk 评论
插件:
gtalk
说明:添加gitalk评论插件
"plugins": ["gtalk"]
"pluginsConfig": {
"gtalk": {
"clientID": "GitHub Application Client ID",
"clientSecret": "GitHub Application Client Secret",
"repo": "GitHub repo",
"owner": "GitHub repo owner",
"admin": ["GitHub repo owner and collaborators, only these guys can initialize github issues"]
}
}
6. github
插件:
github
说明:在右上角显示 github 仓库的图标链接。
-
示例:
"plugins": [ "github" ]
"pluginsConfig": {
"github": {
"url": "https://github.com/your/repo"
}
}
7. 章节目录
插件:
anchor-navigation-ex
说明:目录插件
"plugins": [
"anchor-navigation-ex"
]
"pluginsConfig": {
"anchor-navigation-ex": {
"showGoTop":true, #右下角是否添加“返回顶部”按钮
"showLevel": false, #标题是否显示层级序号(控制页面标题是否被重写)
"printLog": true, #是否打印处理日志,在排查生成book失败的时候很有用
"mode": "float", #目录的显示模式,目前有三种“float悬浮”、“pageTop文章顶部”、“”不显示,默认float
"float": { #对应floatMode的图标,可以设置目录里标题前面的ICON
"floatIcon": "fa fa-navicon",
"showLevelIcon": true,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
}
}
8. book目录折叠
插件:
expandable-chapters-small
说明:左侧的主目录折叠插件
-
示例:
"plugins": ["expandable-chapters-small"]
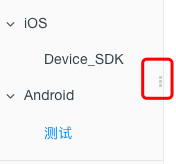
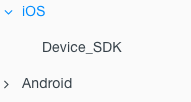
- 效果图:

9. 访问数量
插件:
pageview-count
说明:文档页面阅读数插件,菜单栏增加个小眼睛,显示访问次数
PS: 经查询,是访问 https://hitcounter.pythonanywhere.com/count/文章地址 来查询访问次数的
-
示例:
"plugins": ["pageview-count"]
- 效果图:

10. 多语言国际化
插件:
language-picker
说明:语言切换插件
-
示例:
"plugins": ["language-picker"]
"pluginsConfig": {
"language-picker": { #可以不设置,默认两种
"grid-columns": 2 #如果想设置更多种语言,就改这里即可
}
}
- 使用细节,以中/英文2种语言为例:
-
使用此插件后,GitBook的目录结构需要同时调整,删除以前的SUMMARY
-
创建
en、zh-hans2个文件夹,分别创建其对应的README.md和SUMMARY.md -
根目录创建
LANGS.md,指定中/英文文档入口,例如* [English](en/) * [简体中文](zh-hans/) -
这样该gitbook的初始页面其实就变成了
LANGS.md,并同时提供了中/英文文档入口。例如:
-
11. 插入自定义css/js
插件:
addcssjs
说明:给gitbook添加外部的css、js文件
-
示例:
"plugins": ["addcssjs"]
"pluginsConfig": {
"addcssjs": {
"css": ["styles/website.css"],
"js": ["styles/website.js"]
}
}
如果你使用了
language-picker,那么在pluginsConfig配置路径时,记得要在路径前加上../;
因为国际化后,所有book的html已经不在根目录的上了,而是在对应的语言文件夹下面
12. 代码块行号、复制
插件:
code
说明:为代码块添加行号和复制按钮,复制按钮可关闭
{
"plugins" : [
"code"
],
"pluginsConfig": {
"code": {
"copyButtons": false #复制按钮可关闭
}
}
}