Jekyll也是一种搭建个人博客的方式,本文讲简述如何安装Jekyll并调试。
一、安装
安装前需要确认环境:Xcode、Ruby。(MacOS自带Ruby、Xcode不用解释)
环境没有问题的话,就可以直接安装jekyll了.
sudo gem install bundler jekyll
(bundler)说明:Ruby Project依赖于一系列的ruby gems.而bundler是一个很好的管理ruby项目gems的工具。当然也是一个ruby gem.
二、调试
经过几分钟的安装后,就可以调试了
1.查看jekyll版本可以用
jekyll -v
2.到项目根目录下,运行jekyll server即可启动本地server http://127.0.0.1:4000/
jekyll server
3.启动成功后,直接在浏览器输入http://127.0.0.1:4000/即可同步调试
三、报错汇总
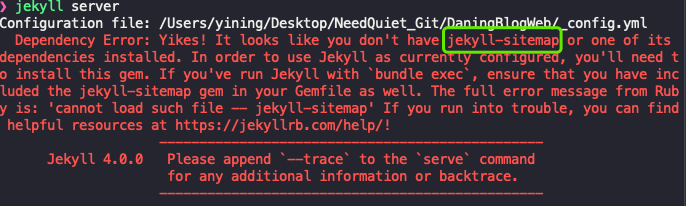
3.1 启动server时,可能会遇到不同的错误,我在使用时,遇到的问题基本是缺少不同的jekyll库,遇到这种问题很简单,安装对应的库即可,例如:

很明显缺少jekyll-sitemap,安装即可:
sudo gem install jekyll-sitemap
3.2 尝试配置Linkplay SDK Github Pages时,按照其对应的模板执行了 bundle install
由于调试了其他的jekyll theme,在调试时按照步骤执行了bundleinstall
bundle install后,会根据目录下的Gemfile文件自动安装很多库,具体没研究,不过再次启动本地调试的话,之前的jekyll server已经不行了;
此时想要本地调试需要2步:
-
Gemfile文件,模板如下(不指定版本也行)
source 'https://rubygems.org' gem "jekyll", '3.8.4' group :jekyll_plugins do gem 'jekyll-feed', '0.11.0' gem 'jekyll-seo-tag', '2.5.0' gem 'jekyll-sitemap', '1.2.0' gem 'jekyll-paginate' end -
创建完成后就可以通过执行
bundle exec jekyll serve来拉起本地serverhttp://127.0.0.1:4000;
同时会生成Gemfile.lock文件,可忽略 -
当然也可以
解决以上问题,将其恢复到jekyll serve的方式;- 先删除Gemfile.Lock文件,然后重新编辑Gemfile,将jekyll 升级到最新的4.0.0:
source 'https://rubygems.org' #配置Netfily的话,因为其服务器在国外,因此用此源 #source 'https://gems.ruby-china.com' #本地执行的时候为了加速,将源改为ruby-china gem "jekyll", '~> 4.0.0' group :jekyll_plugins do gem 'jekyll-feed' gem 'jekyll-seo-tag' gem 'jekyll-sitemap' gem 'jekyll-paginate' end - 重新bundle install,成功后即可重新使用
jekyll serve来进行本地调试了 - 最后为了Netfily,记得吧Gemflie和Gemfile.lock文件中的Gem sourse改回
https://rubygems.org
- 先删除Gemfile.Lock文件,然后重新编辑Gemfile,将jekyll 升级到最新的4.0.0:
阅读量
loading...